「“わくわく”を感じてもらいたい!」 働く人にも光を灯す新「採用サイト」制作
タカショーデジテックでは、屋外照明・LEDサイン・イルミネーションなど幅広く屋外の光を取り扱っていますが、それらを生み出し、魅力を伝えるための部署として「Creative Lab.」があります。さまざまな視点から屋外の光に携わっている部署ですが、その中でもデザイン・アイデアで創造するAC(デザイン・企画チーム)と、技術・開発力で創造するDC(設計開発チーム)に分かれ、それぞれ連携を取って屋外の光の価値をつくり出しています。そんなCreative Lab.ですが、今回ご紹介するのはACが自社の「採用サイト」のリニューアルに携わった事例です。デザインチームとして、会社の魅力を伝えるにはどうすればいいのか、テーマ・キャッチコピーの考案から始まり、WEBデザインの方向性、さらにはコーディングまで一貫してチームで取り組みました。
実際に完成した採用サイトはこちら!
AC(デザインチーム)が考える「採用サイト」に求められるもの

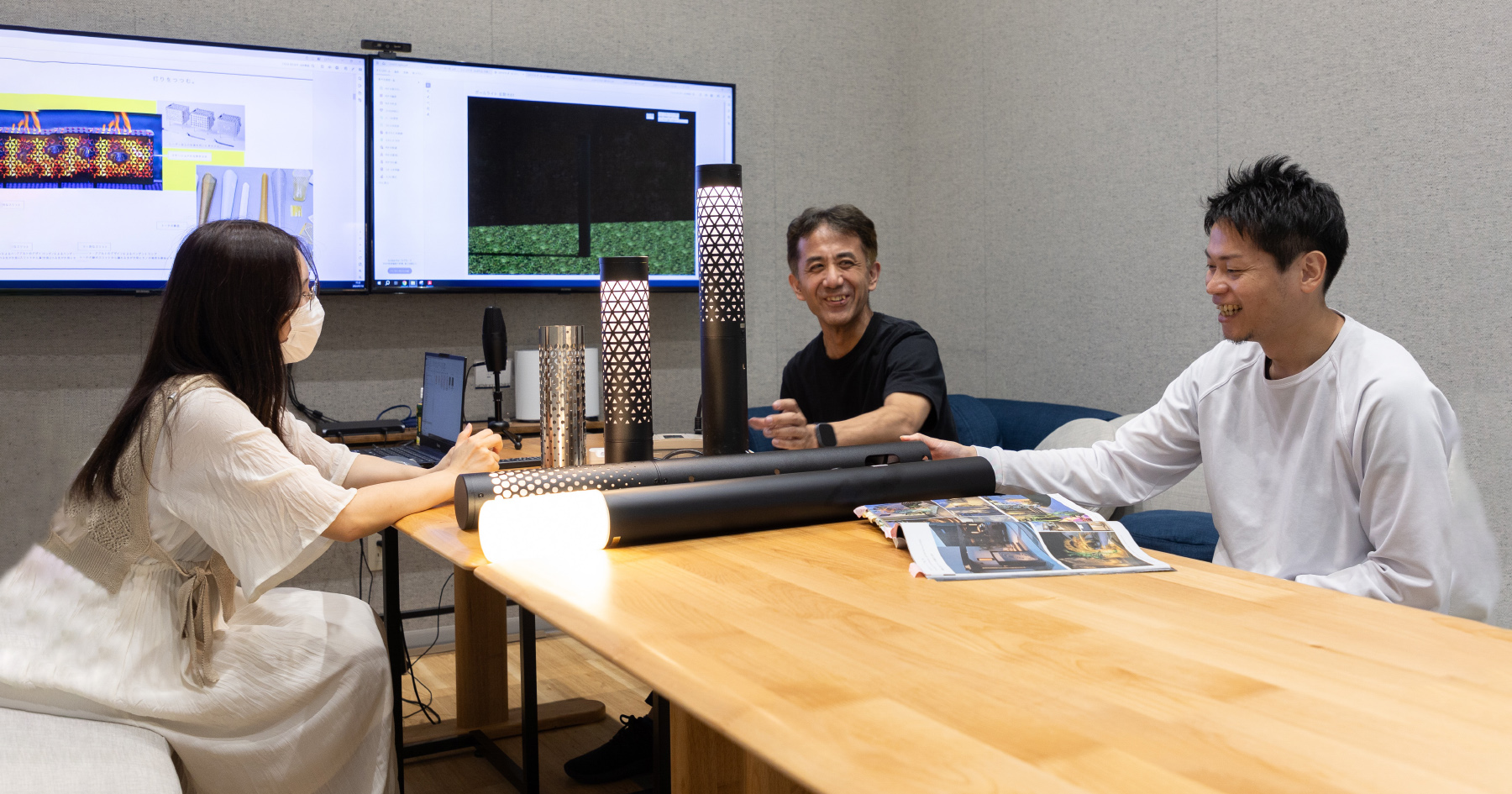
今回のサイト制作の中心となったのが、Creative Lab. AC(兼 Ask Design Lab.)のマネージャー 斎藤勝美さんと、普段はAsk Design Lab.のメンバーとしてクライアント業務をこなすデザイナーの田中さん、そしてWEB全般を担当しているウェブプロモーションチームの土井英嗣さんの3人です。全体的なデザインを担当する田中さんに対して斎藤さんがディレクターとなり、土井さんがコーディング(WEB用にソースコードを作る役割)を担うというチーム構成で取り組みました。
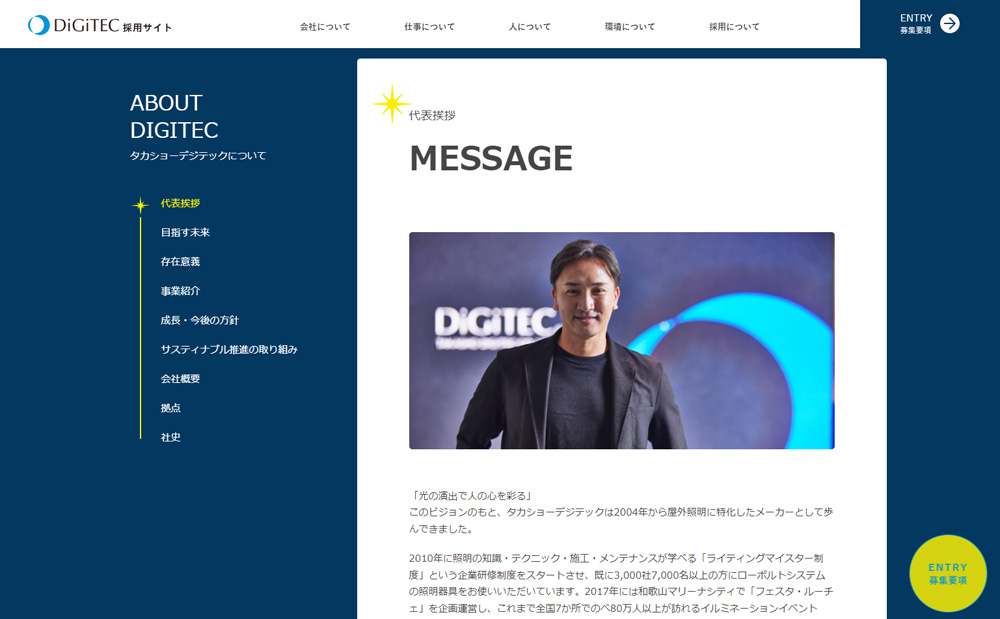
そもそも、今回の採用サイトのリニューアルは「タカショーデジテック」の文化や歴史、さらにこれからどんなことを目指している会社なのかが、「デザイン」の力でより伝わりやすいようにするのが一番のミッションでした。リニューアル前の採用サイトは、会社概要や代表からのメッセージ、募集要項など会社の採用情報として必要な項目が淡々と掲載されている状態だったため、まずはどんなことを求職者の方に一番に伝えたいのか、サイトの方向性としてテーマ・キャッチコピーを考えるところからスタートしました。
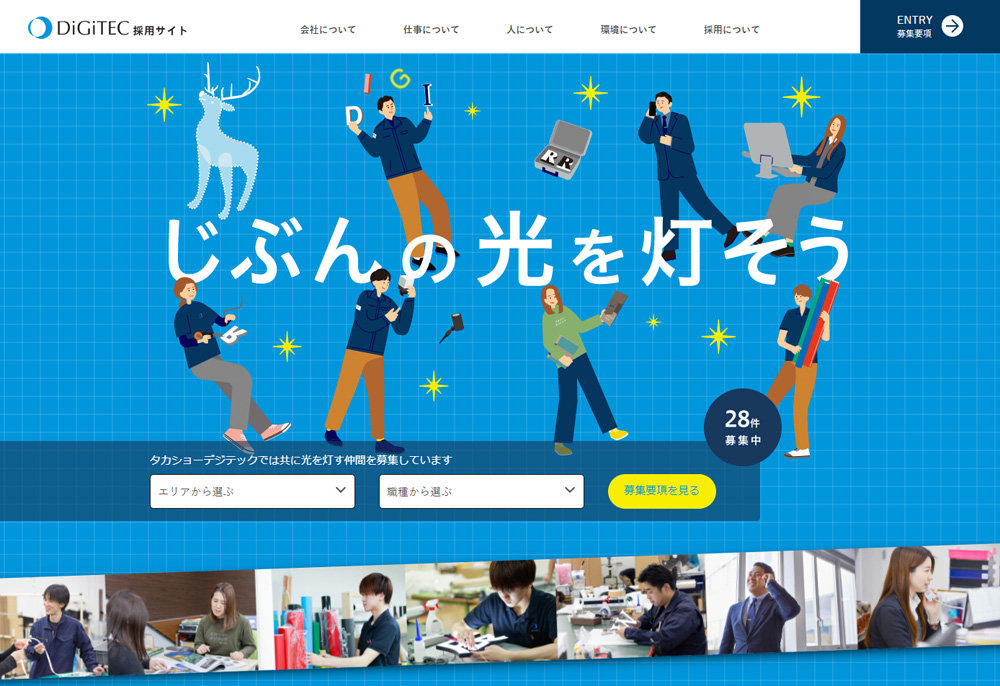
「わくわく感」を
どう視覚化するか
タカショーデジテックが掲げるビジョン「光の演出で人の心を彩る」にしたがい、サイトのテーマは心の彩りを表現する「わくわく感」、そしてキーワードはもちろん「光」としました。
では、いかに「わくわく感」を視覚化するか。色や光のアクセント、文字の配置やイラストなど、「わくわく感」をデザインのさまざまな要素で表現していきました。ところが社内でデザイン案を提案したところ「これじゃわくわくしない」との意見が。一旦仕切り直して「何のために作るのか」を3人で話し合い、共通認識を改めてすり合わせることにしました。
当初のキャッチコピーは、ビジョンの言葉「光の演出で人の心を彩る」をそのまま入れたものでした。「誰のために、誰に向かって(採用サイトを)作るのかを問い直したら、ビジョンというのは会社側が発信したいことだということに気づきました。そうではなく、求職者目線に立って求職者が共感できるコピーが必要なんだということに思い至りました」と田中さん。そこでメインビジュアルから見直し、現在のコピー「じぶんの光を灯そう」が生まれました。そこから、メインビジュアルやキャッチコピーをもとに、採用サイト全体に会社として求職者に伝えたい「想い」をデザインとして落とし込んでいきました。
「想い」をカタチにする
キャッチコピー「じぶんの光を灯そう」をデザインとして表現するために、文字やイラストの見せ方にとことんこだわりました。コピーにも入っていて、キーワードにもしていた「光」を実際にサイト内にちりばめ、さらには光がきらめいているように少し動く設定にしています。そうすることでトップ画面が平面的にならず、立体的に感じられるようになり、一気に「わくわく感」が可視化されました。さらに、よく見るとわかるのですが、メインビジュアルの人物イラストは採用サイト内に出てくる社員たちをイラスト化したもの。そんな風に「気づいた瞬間ちょっと嬉しくなる仕掛け」も盛り込まれています。
「誰に何を伝えるために」という部分を見直し、だからこそ、採用サイト全体の方向性やデザインがよりよいものに仕上がりました。
できあがったものを分かち合って
「田中さんからはWEBデザイン(コーディング)を知っていたら逆に出てこないアイデアもあって、そこはすごく楽しかったし、新しい方法での表現に挑戦するのも楽しかった」と土井さん。今回は後方支援に徹した斎藤さんも「(方向性の出戻りなど)紆余曲折ありながらもひとまずよいものが仕上がったなというのが正直な感想です。いろんな発見がありましたし、チームとしてWEBサイトをつくり上げていく土台ができたので次に繋げていければ」と振り返っての感想を聞かせてくれました。
そして、3人ともに「これで終わりではなく、今後はさらにクオリティを上げていきたいし、わくわく要素も増やしていきたい」と、既に先を見据えています。
「採用サイト」とはどうあるべきか、自社の魅力やこれから目指すことを一社員として見つめ直しながら、チームメンバーがそれぞれの役割のもと、デザインの観点からさまざまな可能性を考え、議論し、つくり上げた今回の事例。「デザイン」を手掛けるチームとして、AC内に所属しているそれぞれの部門のプロフェッショナルたちが集結してつくり上げているからこそのデザインへのこだわりが詰まっています。Creative Lab.のメンバーが手掛けてきたさまざまな事例に関しては、ぜひDIGISPOT内の“Lab. Design”をご覧ください。
Lab. Design ≫\ DIGISPOT最新情報はこちら /
タカショーデジテックはLEDサイン、ライティング、イルミネーションの最新情報をお送りするメールマガジンを発行しています。